
Adding animation to your website is a great way to keep your visitors interested. Animations are entertaining to watch, and you can add a visual component to any topic to make it more fascinating. Adding animation to your website, though, might be difficult if you aren’t a programmer. That’s why so many people utilize animation plugins: they make things go faster and easier. In this post, we’ll go through the Wonderful WordPress Animation Plugin available.
What are the benefits of using the WordPress Animation Plugin on your site? #
Adding animation to your website may have a lot of advantages for your company. Firstly, you may set yourself apart from the competition by including animation on your website. This provides you with a competitive advantage over other websites in your field. This plugin adds interest to your material, allowing you to keep visitors on your site for longer. Moreover, it also motivates visitors to look around your website for additional visually appealing material. You can lower your bounce rate and boost page views by keeping your visitors on your website for longer. This might be a significant role in boosting your SEO. An Indiana web design company will know how to use animations to improve the bounce rate and the site’s overall SEO.
Top Amazing WordPress Animation Plugin #
Page Animations And Transitions #
With the Page Animations and Transition animation WordPress plugin, you can make your photographic portfolio or website pages much more interesting by adding animation effects. Adding wonderful dynamic touches to your website may be a fantastic strategy to increase its profitability and draw in more visitors. Fortunately, you don’t need a lot of code to get the most out of your animation options.
Because this WordPress animation plugin is responsive, it is suited for mobile devices. The animation scripts are small and don’t slow down the site’s load time. You’ll appreciate the plugin since the animation effects aren’t overly dramatic or dazzling, and it’s completely free to use.
WP SVG images #
WP SVG Images is one of the greatest animation plugins available, allowing you to create and publish animations in a matter of seconds. It may be tailored to meet your specific requirements. You’ll be able to use your own fonts as well. It also allows you to have an endless number of animations on a single page. Moreover, this plugin is compatible with all major browsers and is available on all of the major websites.
Animate It! #
Animate It! is a WordPress animation plugin that allows you to add stunning animation effects to your content for free. You may have 50+ attention-grabbing animation effects with this plugin that quickly attract your audience. It also has possibilities for including animations when a user lingers over or clicks on a certain region of the page. With the delayed animation tool, you may design an animation sequence for your website.
Furthermore, you may utilize animations when a visitor hovers over or clicks on a certain region of your website. It’s without a doubt one of the best WordPress animation plugins for quickly and easily incorporating CSS3 animations into your content.
Typing Effect #
Next, Typing Effect lets you create a shortcode that ‘types out’ text on a page or post, in a widget, or in a theme or template file. Simply type in your words or sentences, then click ‘Generate Shortcode’ and ‘copy and paste’ the shortcode into a website, post, or text widget. You may also change the speed at which the typing effect appears, add delays before starting or backspacing, have the animation loop again, or have the sequence in which your words or phrases are written out and deleted be random.
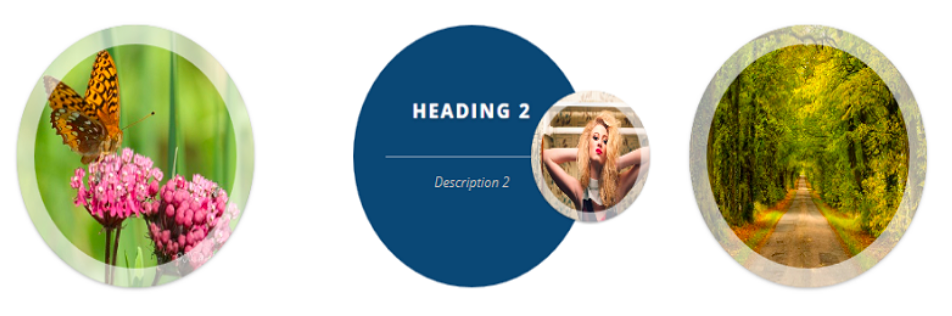
Amazing Hover Effects #
Amazing Hover Effects is a stunning and attractive plugin that is suitable for your site. You may quickly add hover effects to an image and embed them using a shortcode in a different page post or widget. By using this plugin, you may create incredibly elegant picture effects. More precisely, 13 gorgeous hover effects that you can apply to a picture and embed into other sites, posts, or widgets. The amazing plugin makes use of iHover, a fantastic effects library powered entirely by CSS3.
Image Hover Effects Ultimate #
Image Hover Effects Ultimate is a contender for your WordPress Animation Plugin suite if your site wants a portfolio or image display. When users hover over photos, this plugin adds effects, and it’s responsive across devices and layouts. If you’ve ever had to create a website using JavaScript or paid a developer to do it for you, you’ll appreciate the utility of a plugin that simplifies the process.
Page Loading Animation #
 #
#
If you see an increase in animation before your site loads, the Preloader Animation plugin might assist. Before the page loads, you may rapidly add animation here. The computer animation and backdrop shade may both be customized. This plugin allows you to add animations to your website that people may see while they wait for it to load. Making people wait isn’t ideal, but even a minor diversion may make time seem to pass more quickly.
Pojo Builder Animation #
 #
#
The Pojo Builder Animation plugin will be a valuable addition to your web design arsenal if you utilize POJO themes. When viewers hover over your site content, this plugin adds effects like fading, zooming, bouncing, and more. This plugin for Pojo Framework allows you to animate elements by specifying some animation in the widget builder.
Tumult Hype Animations #
 #
#
If you’re already using Tumult Hype, the Tumult Hype Animations plugin is just as simple to install. You can simply insert animations into posts and pages using shortcodes using this plugin. You can also use the embed code to host Tumult Hype animations on your WordPress site. The plugin’s most notable feature is that it immediately conceals itself after the page is fully loaded. You’ll be able to add new fonts to the admin panel, as well as enqueue your own Google Web Fonts.
Typing Animation Block #
 #
#
With Typing Animation Block Plugin, you may use the block just like a headline block in the Gutenberg editor. It may be found in the general section. In the editor, you may adjust the text that appears in the animation. A dropdown menu in the block toolbar may be used to modify the underlying element used in the HTML of the page. The block panel contains several settings for customizing the typing speed, looping, and other features.
Homer – Easy Text Animations for Blocks #
Homer – Easy Text Animations for Blocks is the last plugin you should not hesitate for your site. With the text format button, you can add text change animations to any WP Block. Because blocks employ text formats, you may use this plugin to apply this effect to practically any Gutenberg block. You may pick the sort of animation that best fits your design and tweak the settings to get the effect you want. You may change the content, pace, and other aspects to fit your website design.
Wrap Up #
Thank you for taking the time to read this! We hope that this post on the collection of Stunning WordPress Animation Plugin would help you develop a beautiful website! Don’t forget to share it with your friends if you find it beneficial. Leave a comment below if you have any queries. We’ll get back to you as soon as possible. Besides, you can access Free WordPress Themes to make your websites look more appealing.